14일 만에 아이폰 앱 만들기 챌린지(3) - 유저 인터페이스 만들기(feat. SwiftUI)
이 포스팅에서는 다음과 같은 주제를 다룬다.
- 유저 인터페이스 미리 보기
- 유저 인터페이스 만들어보기
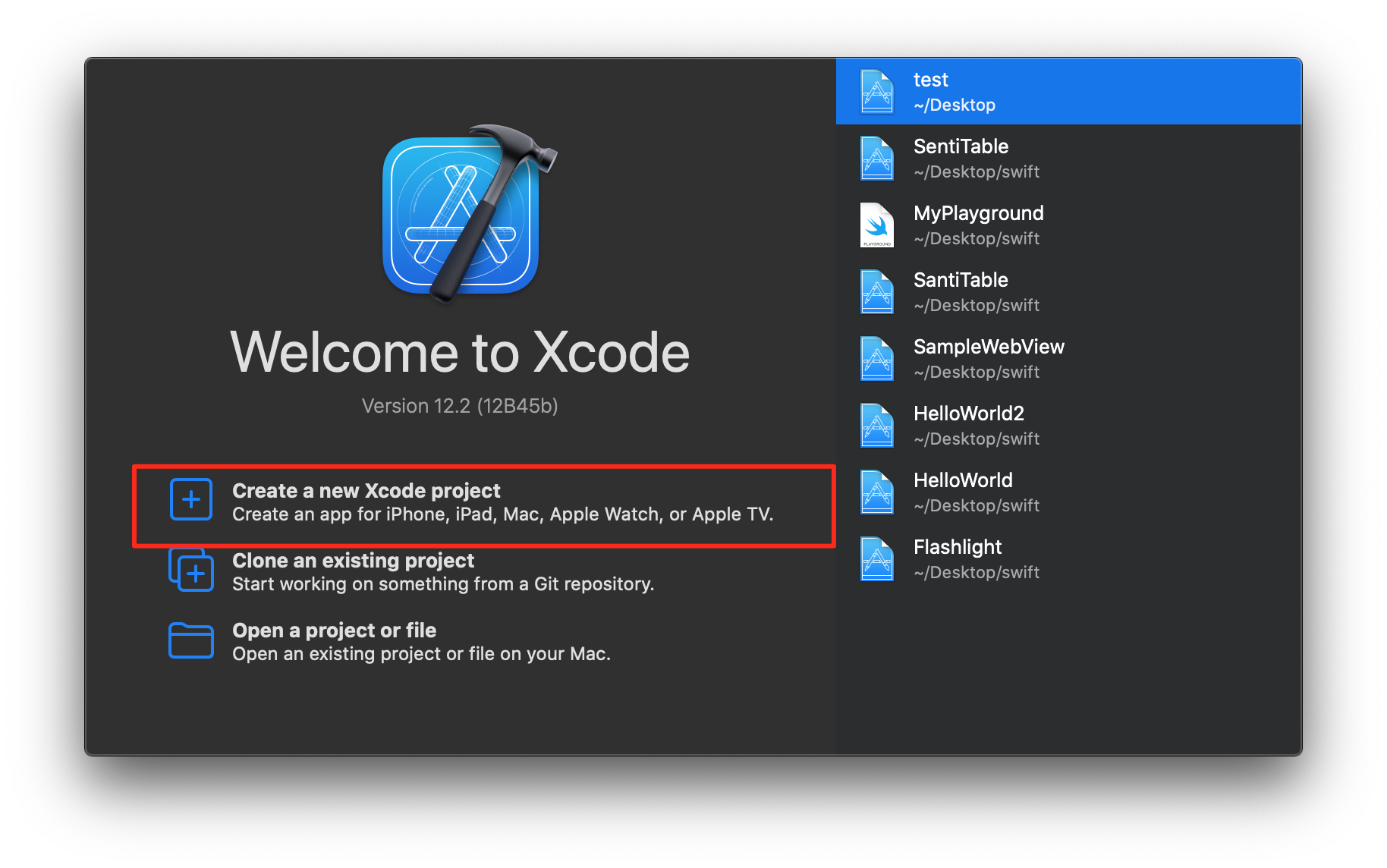
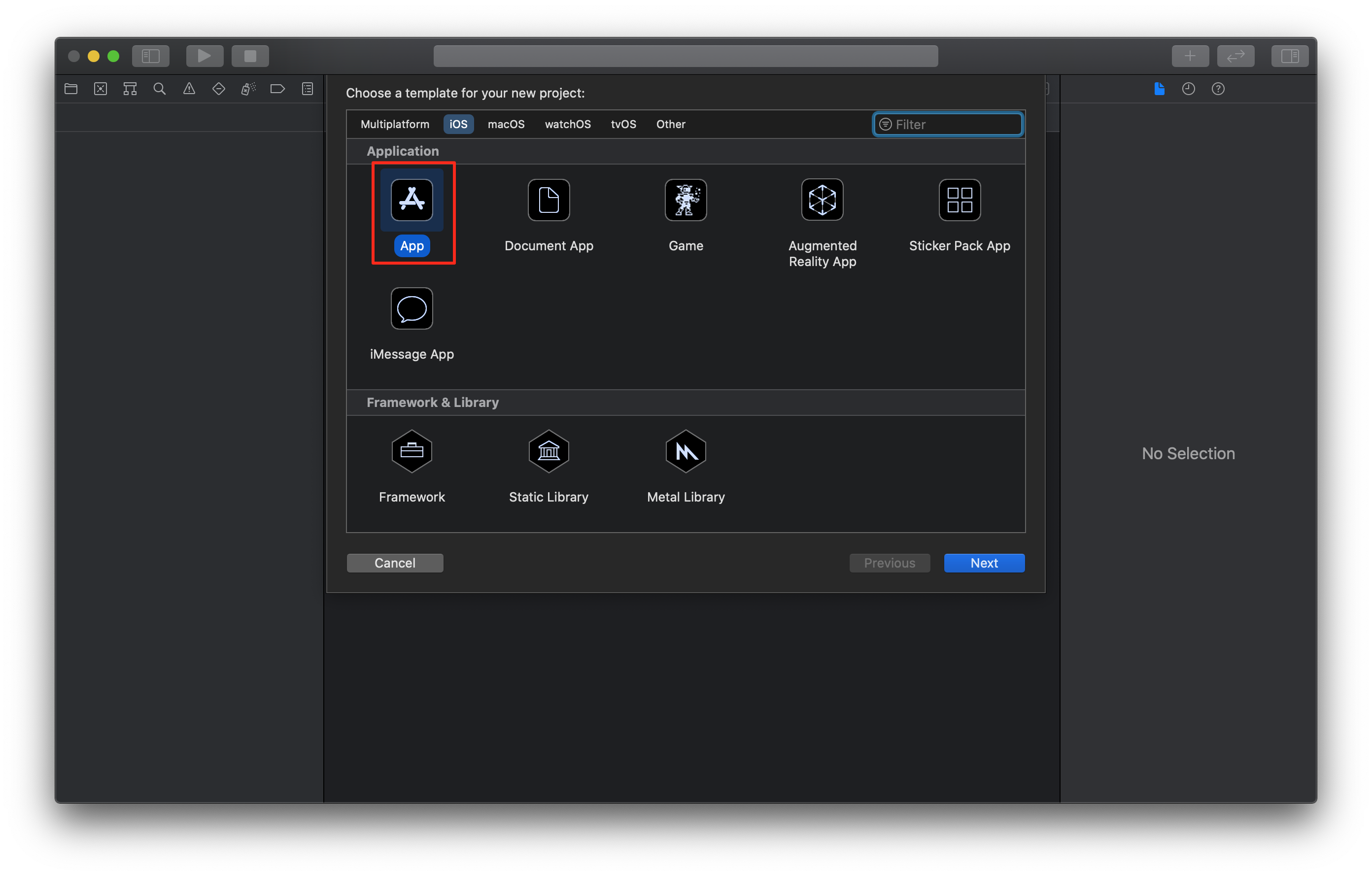
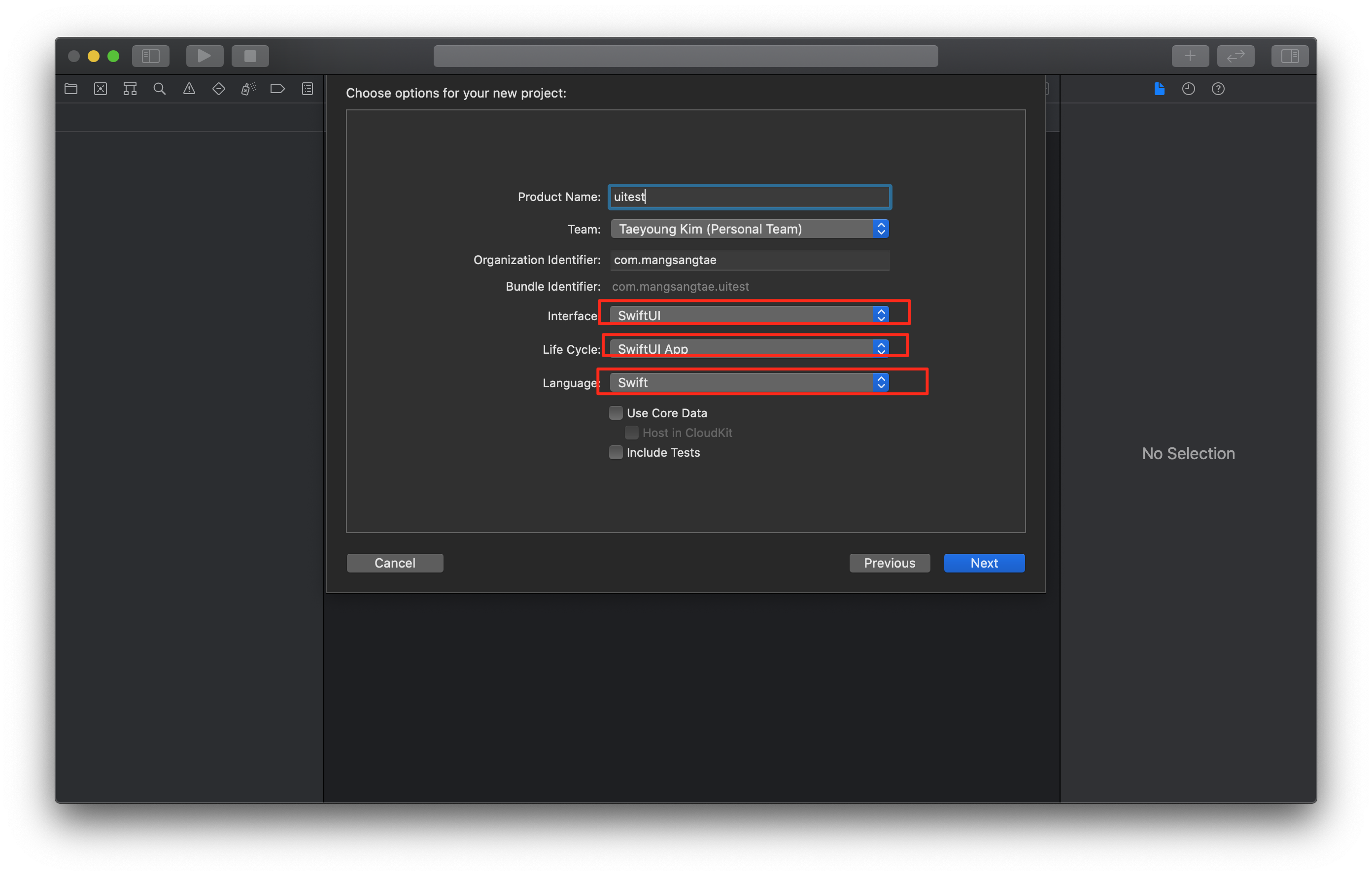
xcode 프로젝트를 만들어보자.




ui를 보는 방법은 두 가지가 있는데 하나는 시뮬레이터를 실행시켜서 보는 것이다.
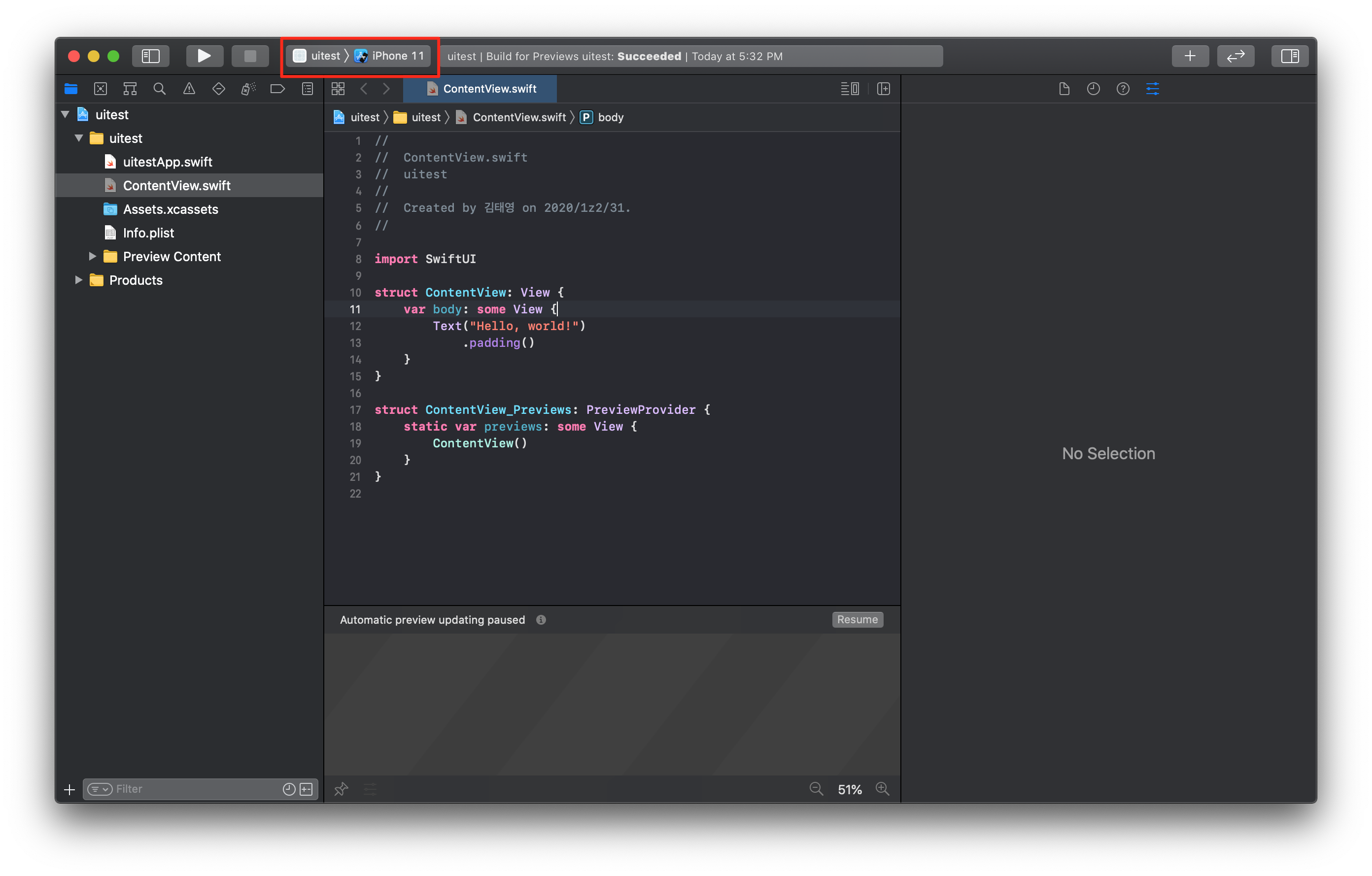
상단에 시뮬레이터를 고르는 부분이 있는데 적당히 아이폰 하나를 선택하자.

그리고 그 왼쪽에 있는 재생Run 버튼을 클릭한다. 그러면 시뮬레이터가 뜰 건데 처음 키는 거라면 상당한 시간이 걸릴 수 있으니 인내심을 조금만 가지고 진행하자.

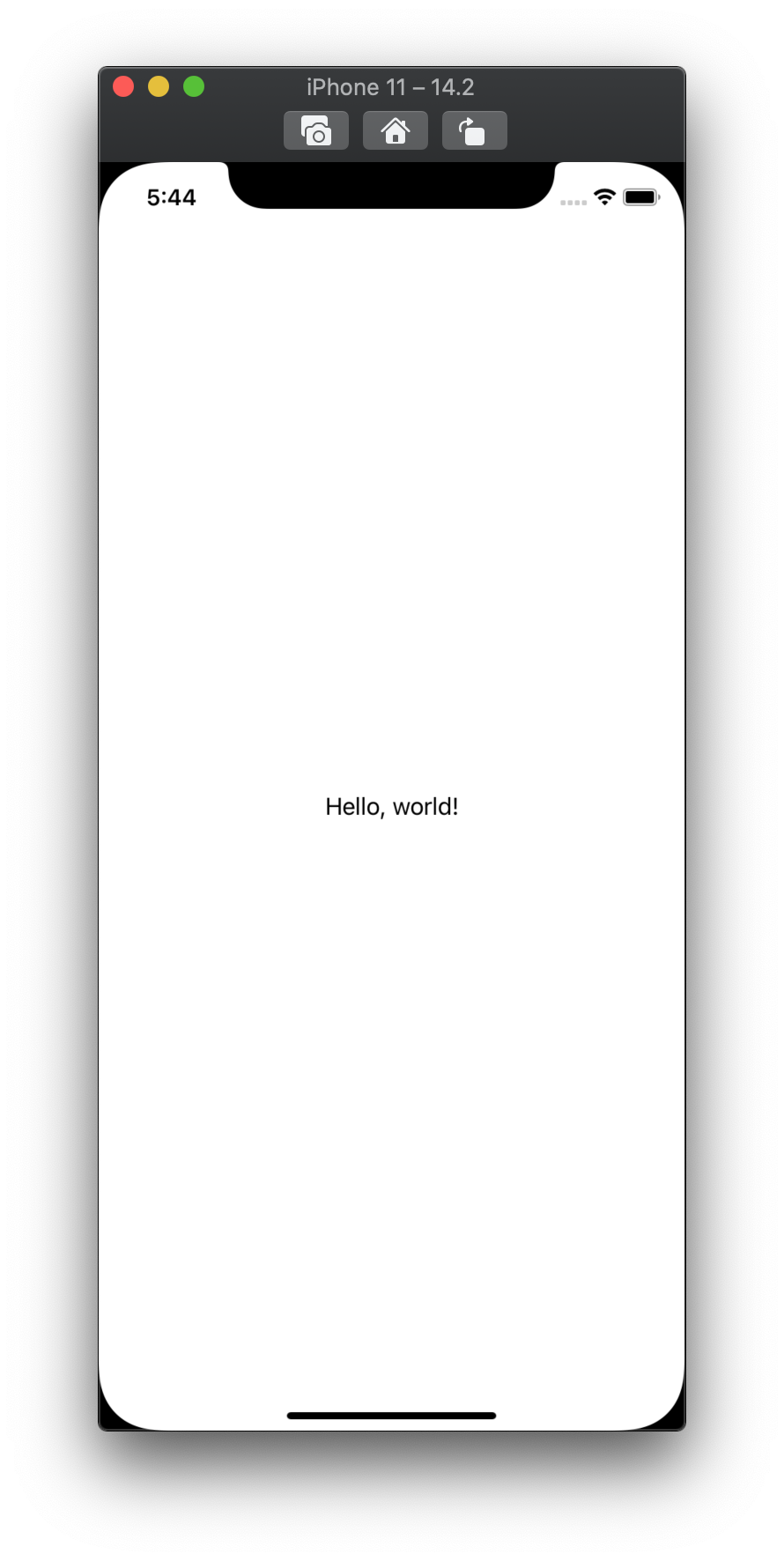
Hello, world! 라고 찍힌 label을 볼 수 있다. 다시 정지Stop 버튼을 눌러 종료시키자. 정지 버튼은 아까 눌렀던 실행 버튼 오른쪽에 있다.
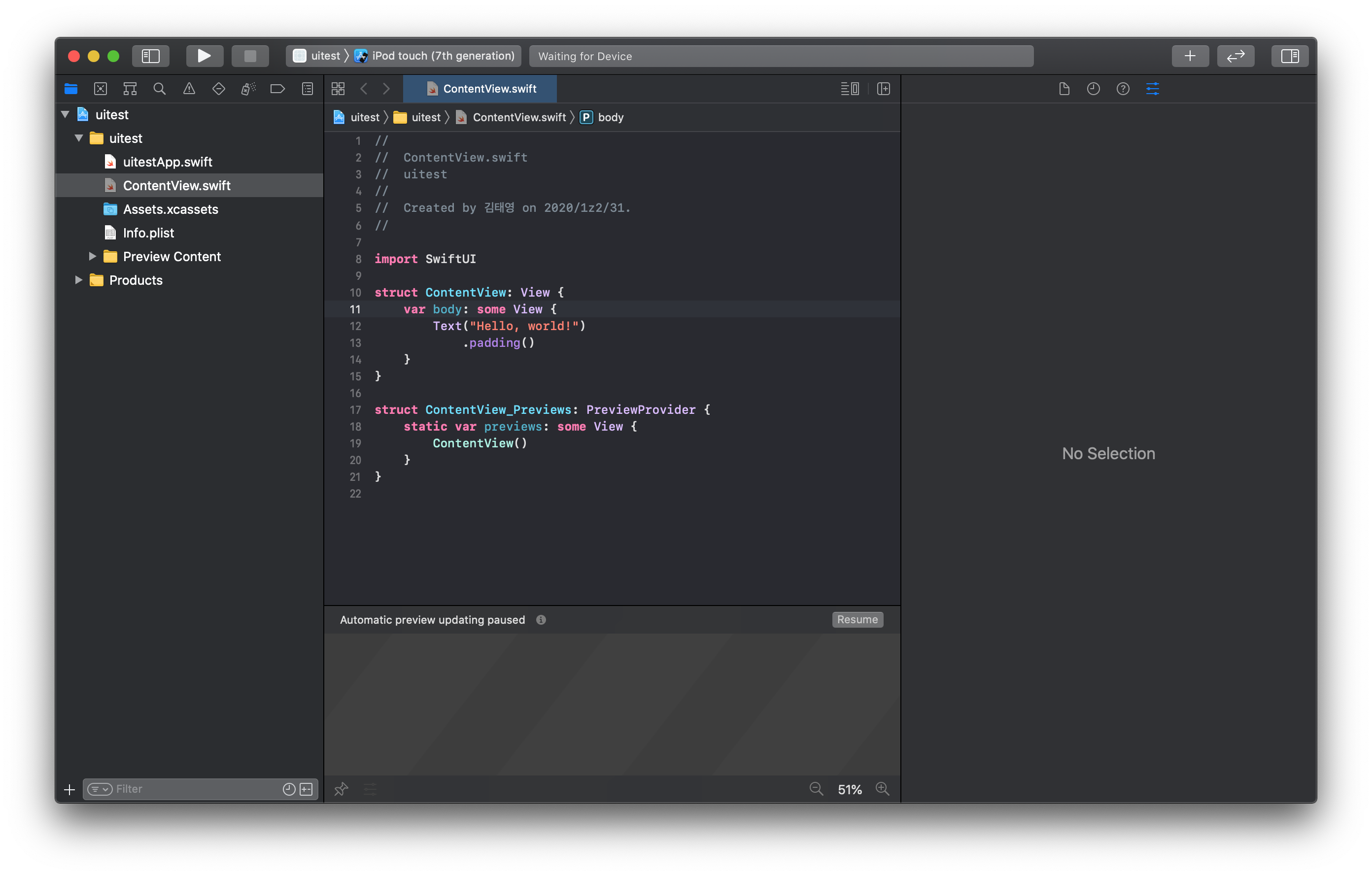
인터페이스를 보는 두 번째 방법은 canvas를 이용하는 것이다. 지금 나의 xcode에는 아래쪽에 canvas가 있는데 보통은 오른쪽에 있을 것이다.

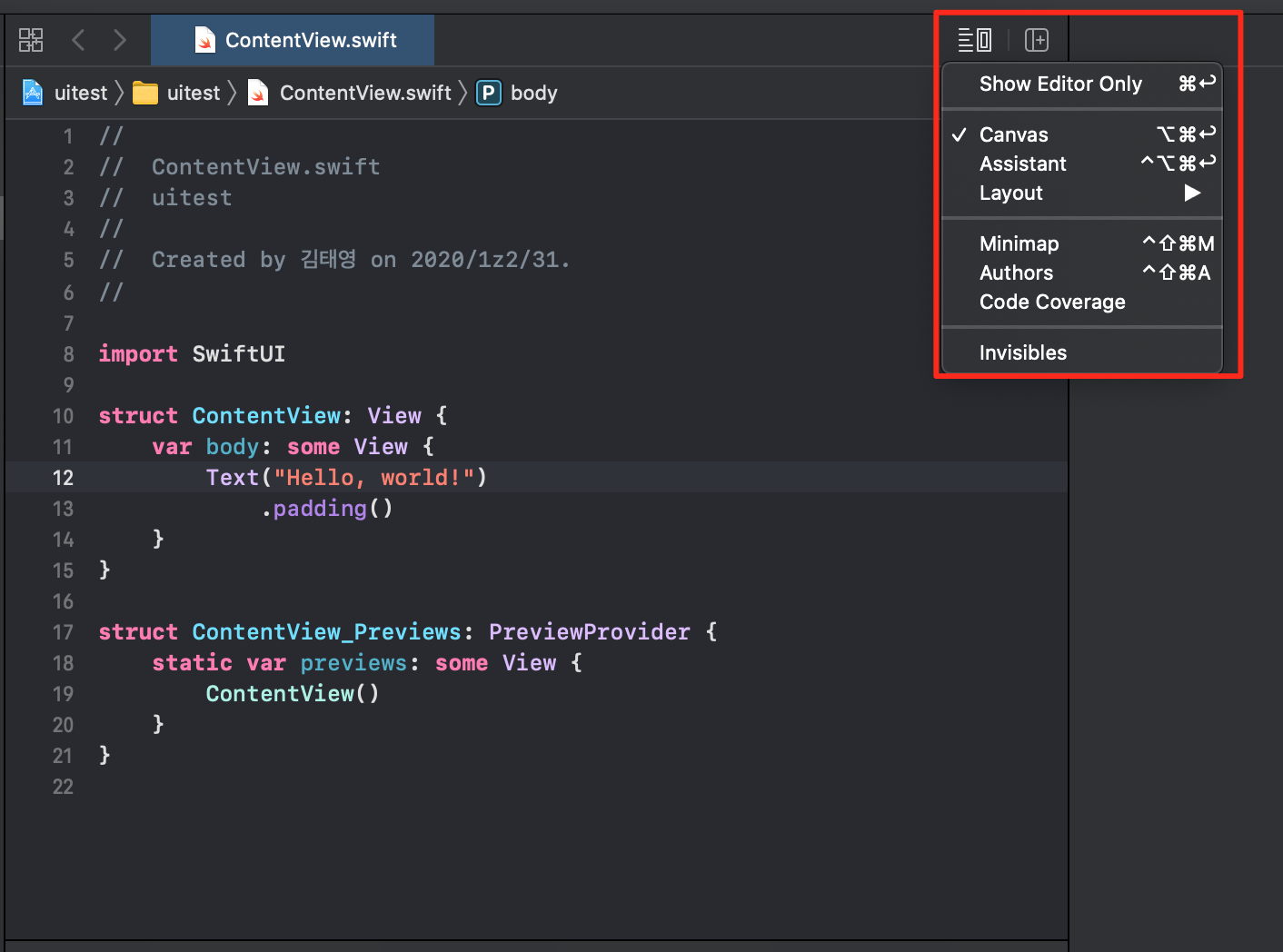
만약에 canvas가 보이지 않으면 에디터 영역의 우측 상단에 버튼을 클릭하면 canvas를 선택할 수 있는 메뉴가 나온다.

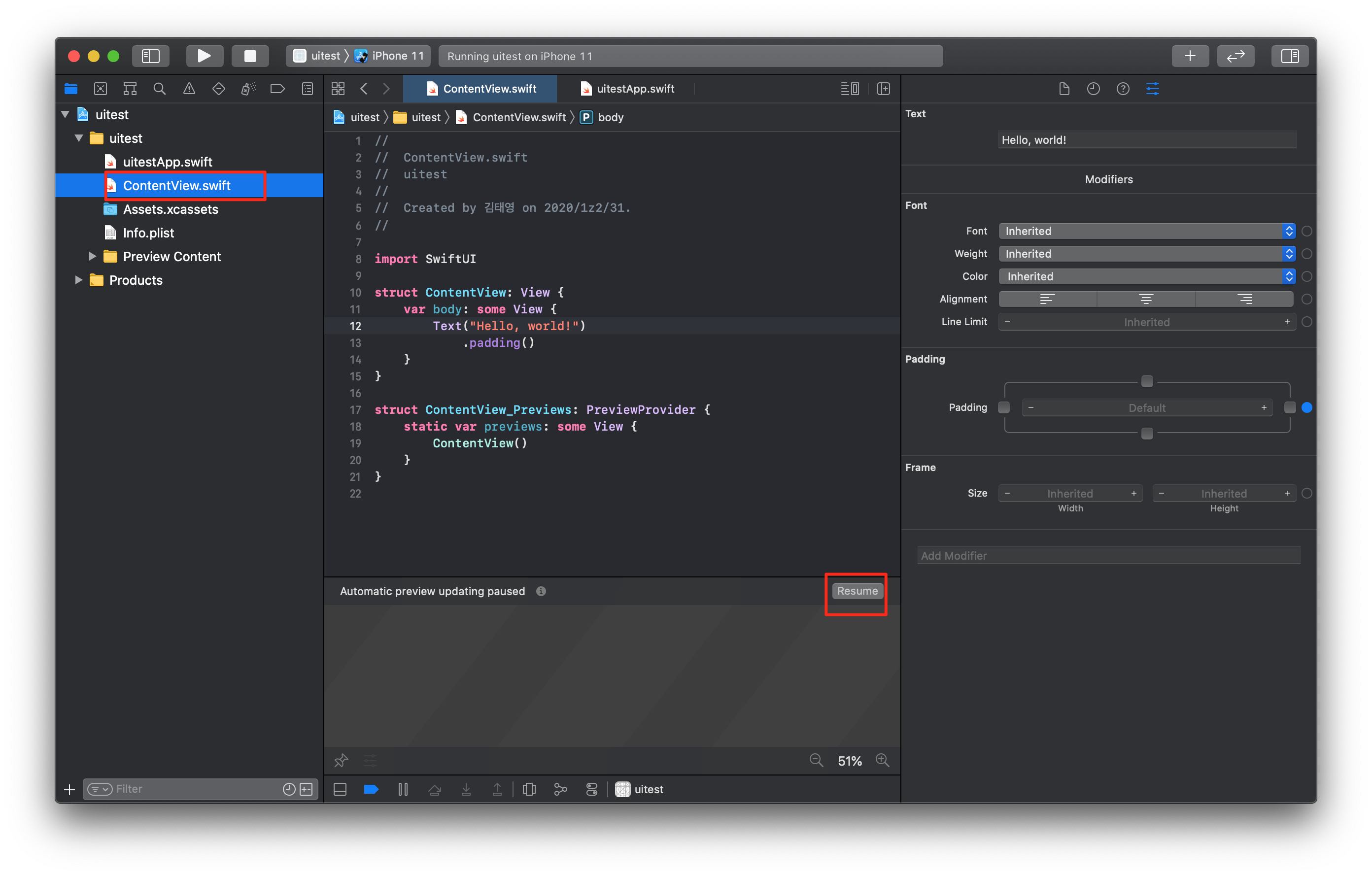
네비게이터에서 uitestApp.swift파일을 선택하면 canvas에서 preview를 볼 수 없을 것이다. 하지만 ContentView를 선택하면 preview를 볼 수 있다.

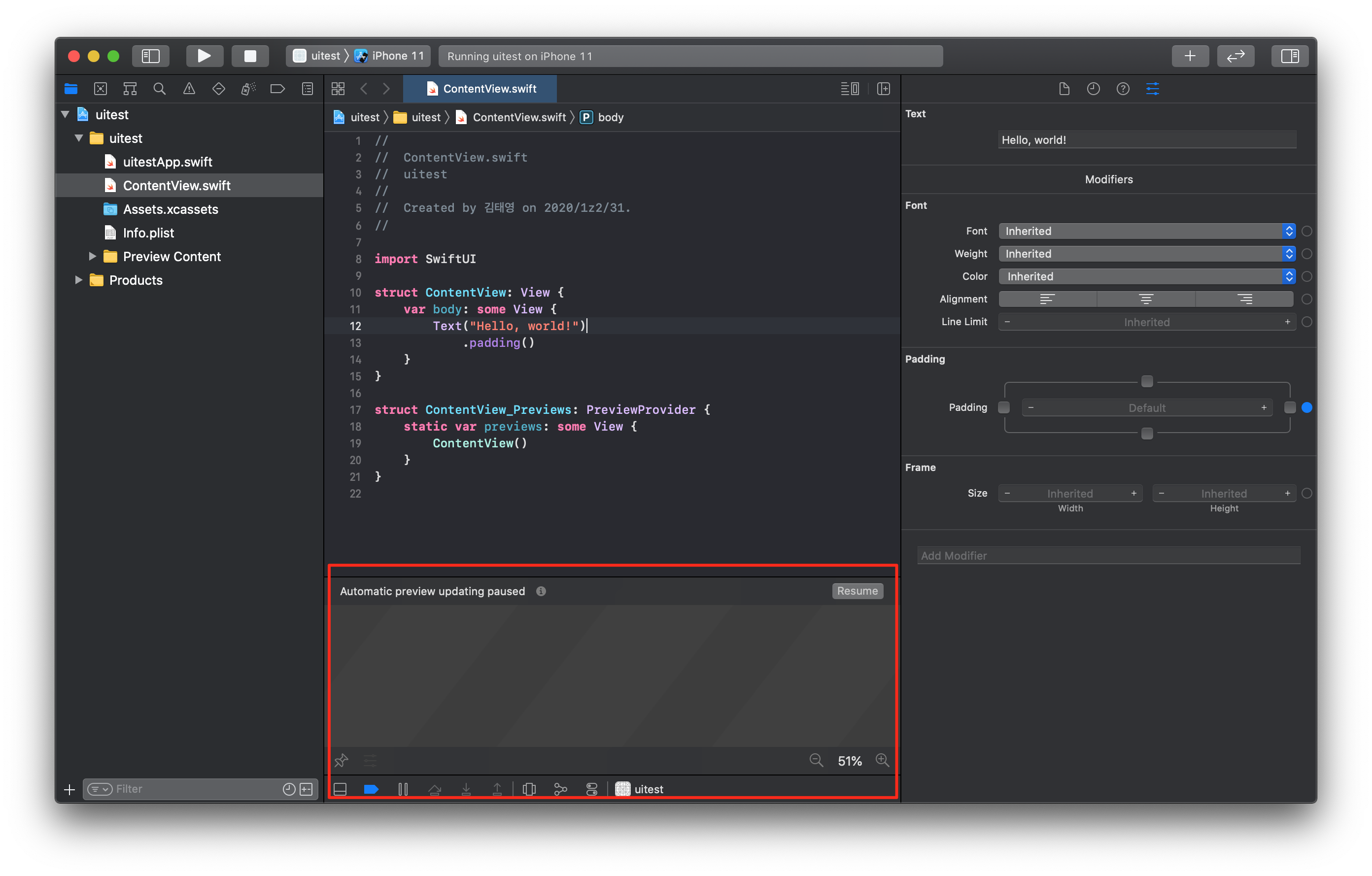
Canvas의 우측 상단에 있는 Resume버튼을 눌러보자. 그럼 빌드하고 실행할 것이다. 이 역시 처음에 하면 시간이 오래 걸릴 것이다. 다시 인내심을 가지고 기다리자.

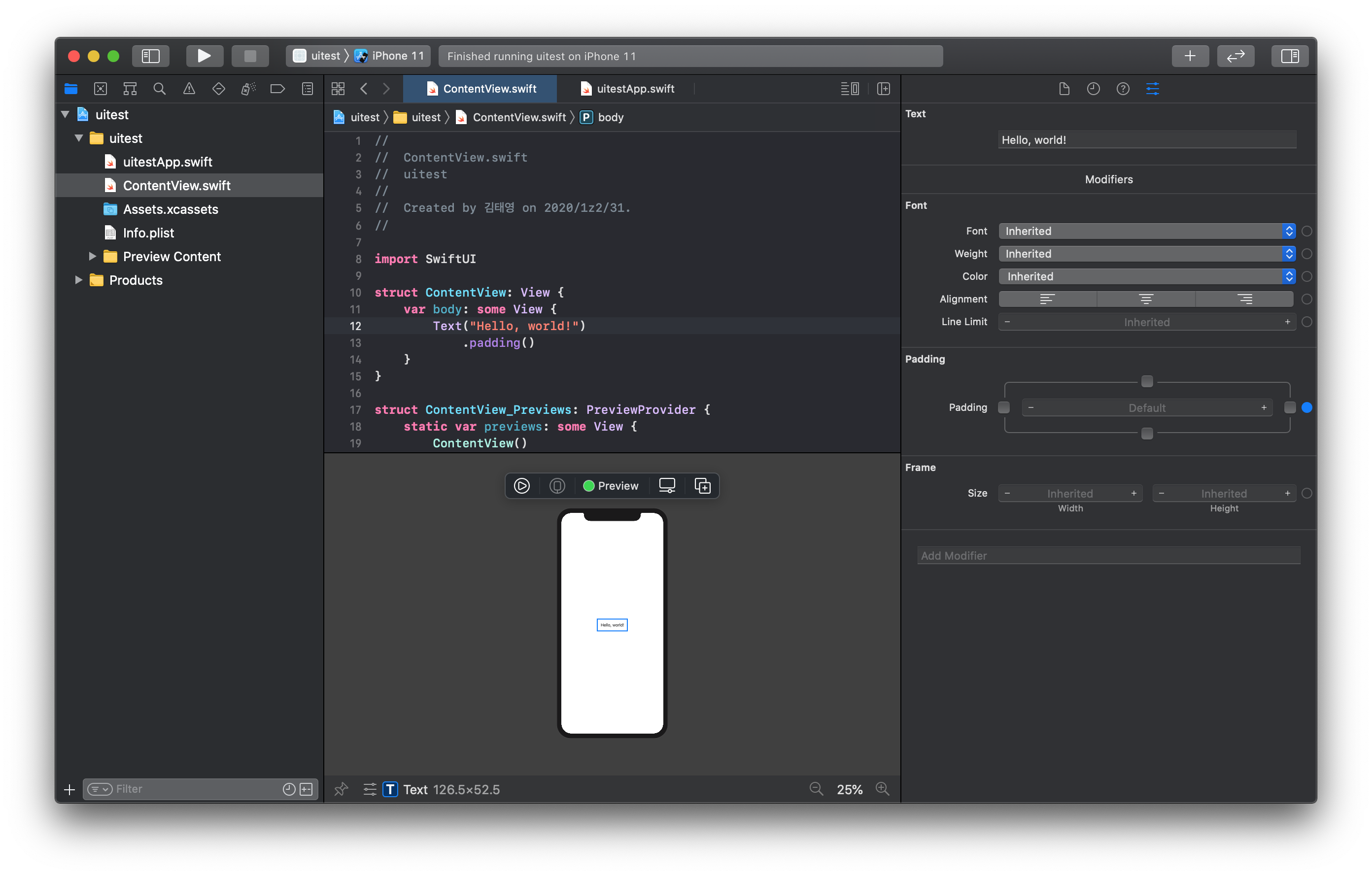
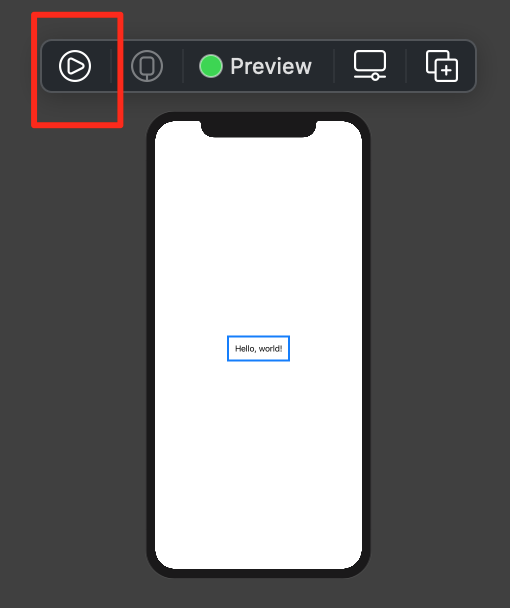
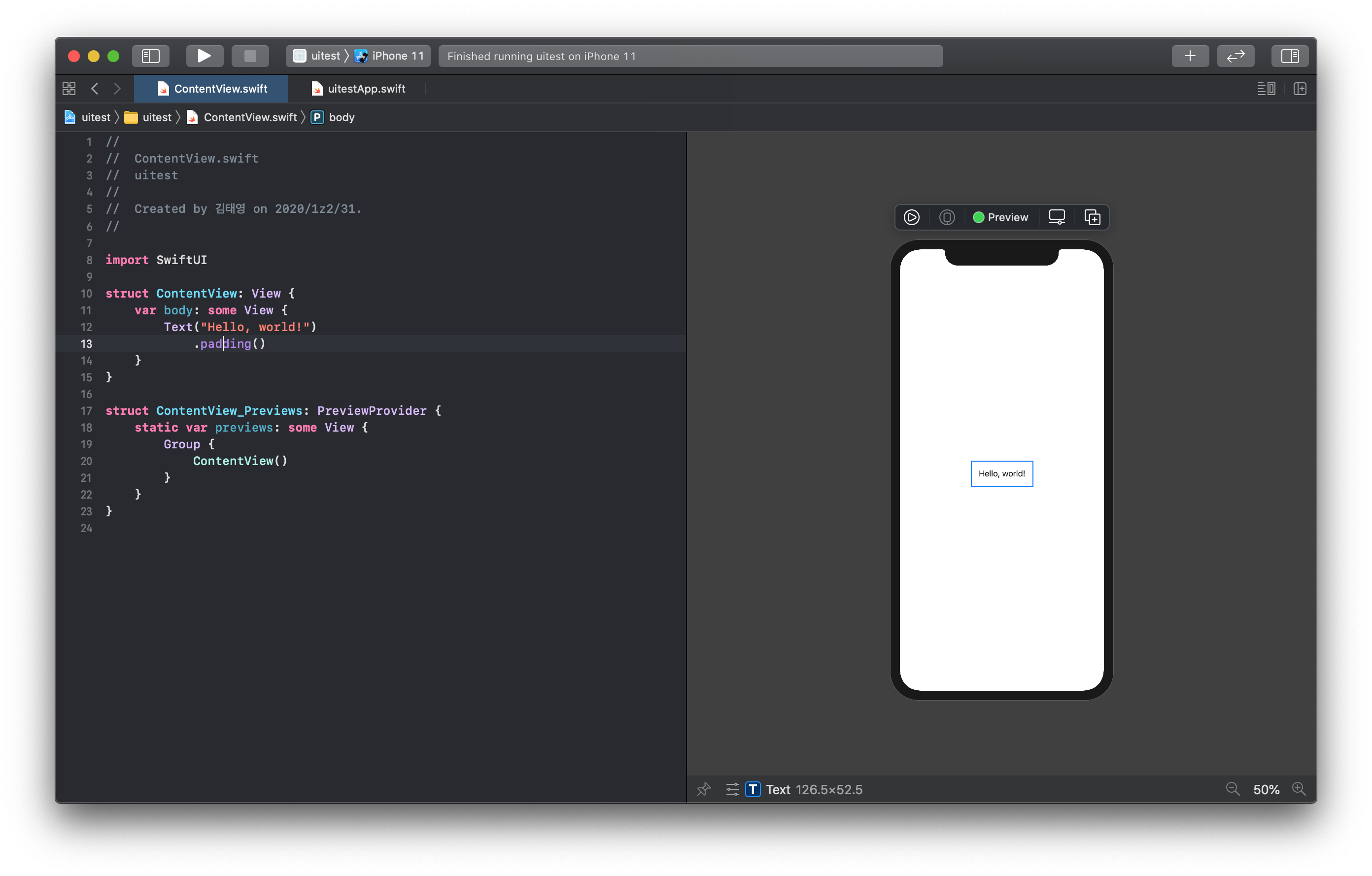
preview가 보이고 우측 하단의 zoom을 이용하여 적당히 조절해보자. 시뮬레이터와는 달리 인터렉션은 없고 보이기만 할 뿐이다. canvas 좌측 상단의 실행 버튼을 눌러보자.

그러면 시뮬레이터에서 보듯이 볼 수 있다. 실행 버튼이 정지로 바뀐 걸 볼 수 있는데 이 정지 버튼을 클릭하면 다시 이전 preview 모드로 돌아간다.
이 preview에서는 이것 말고도 다른 기능이 있다.

여러 가지 옵션(기기 변경, 레이아웃, 컬러 등)을 건드릴 수 있다. 이렇게 canvas에서 preview를 하면 좋은 점이 있다. 바로바로 변경되는 것을 볼 수 있기 때문이다. 시뮬레이터를 다시 띄우거나 할 필요가 없다.

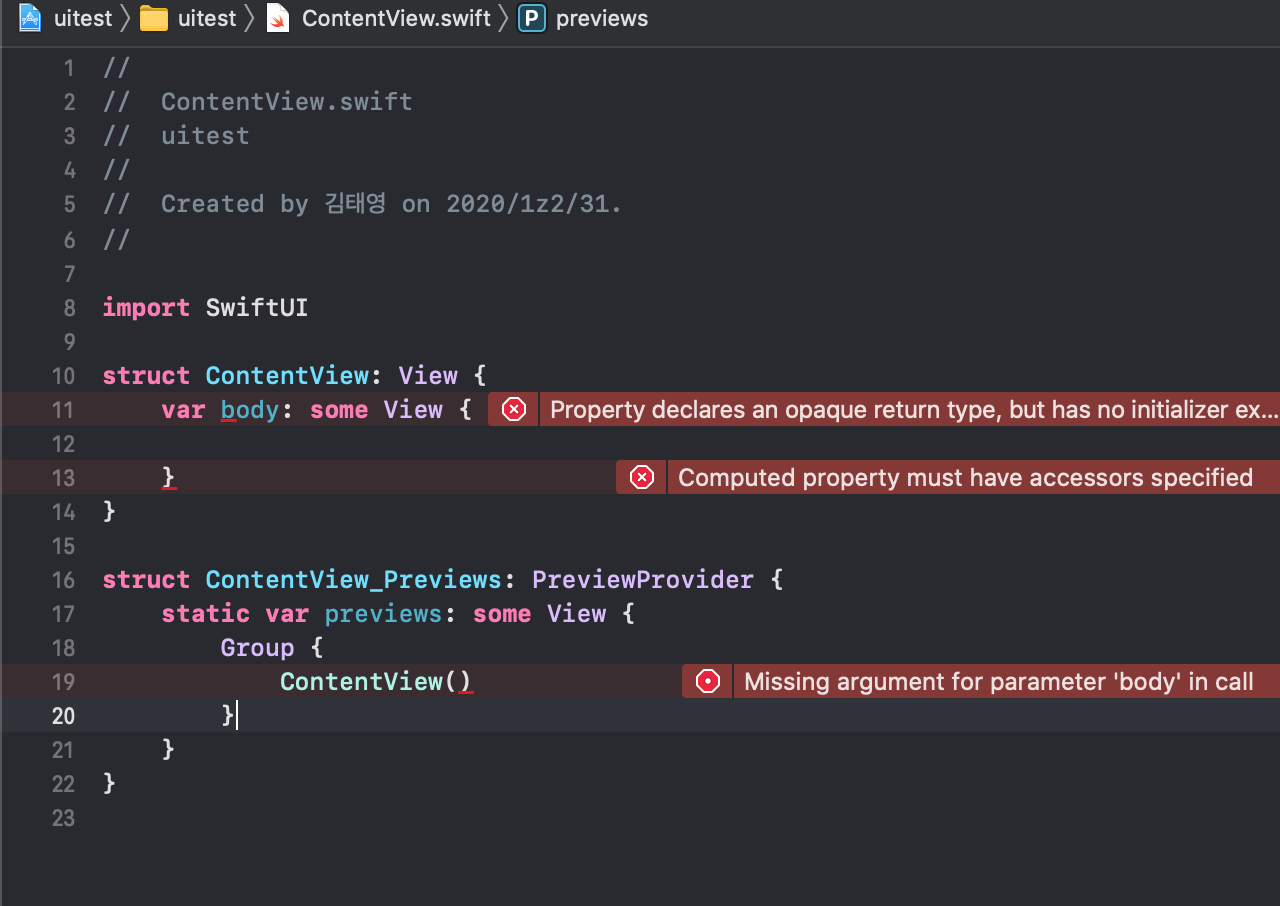
Hello, world! 라는 라벨을 놓는 코드인 듯하다. 일단 저 코드를 한번 지워보겠다.

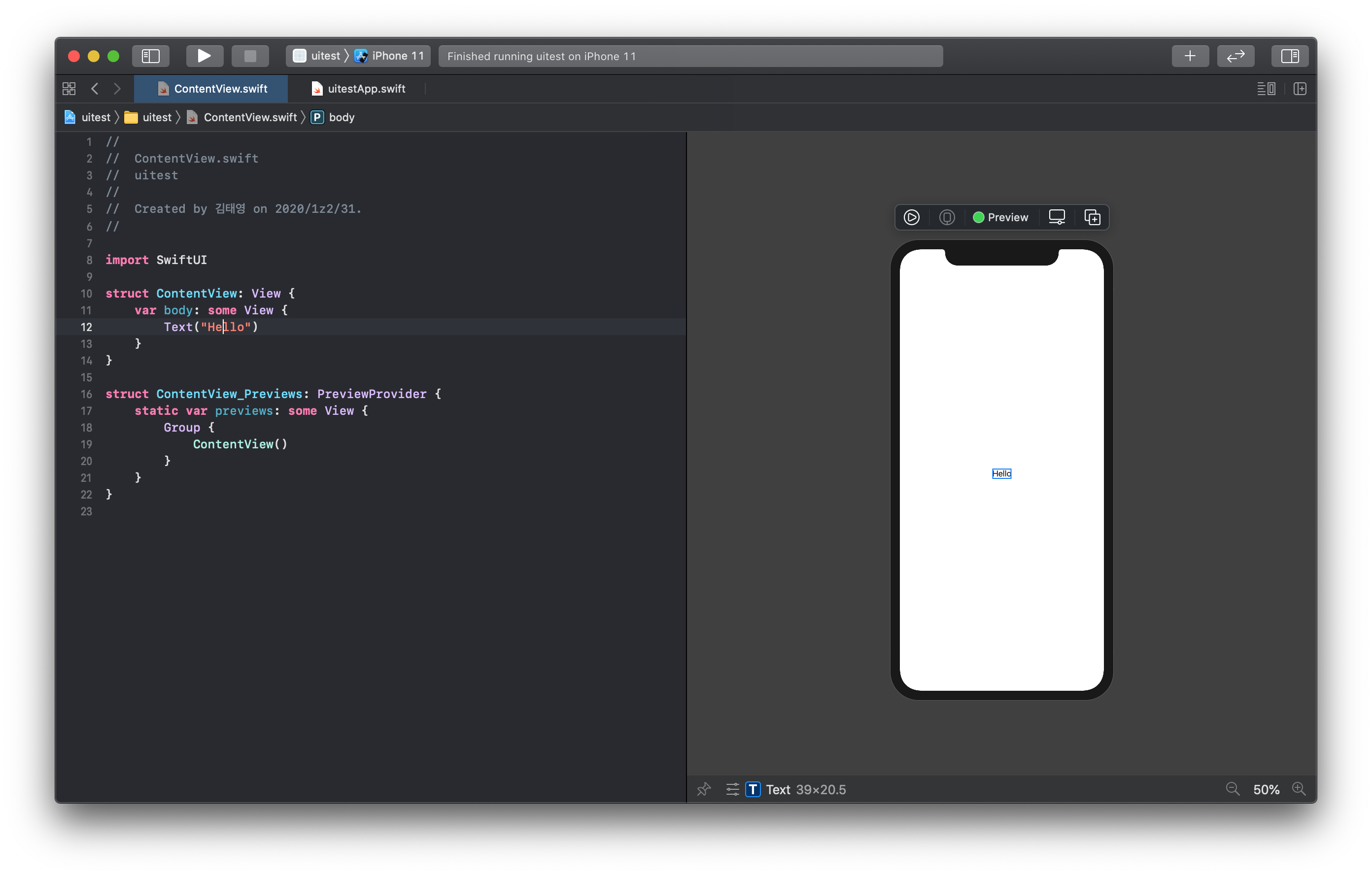
지운 부분에 Text("Hello!")라고 입력해보자.

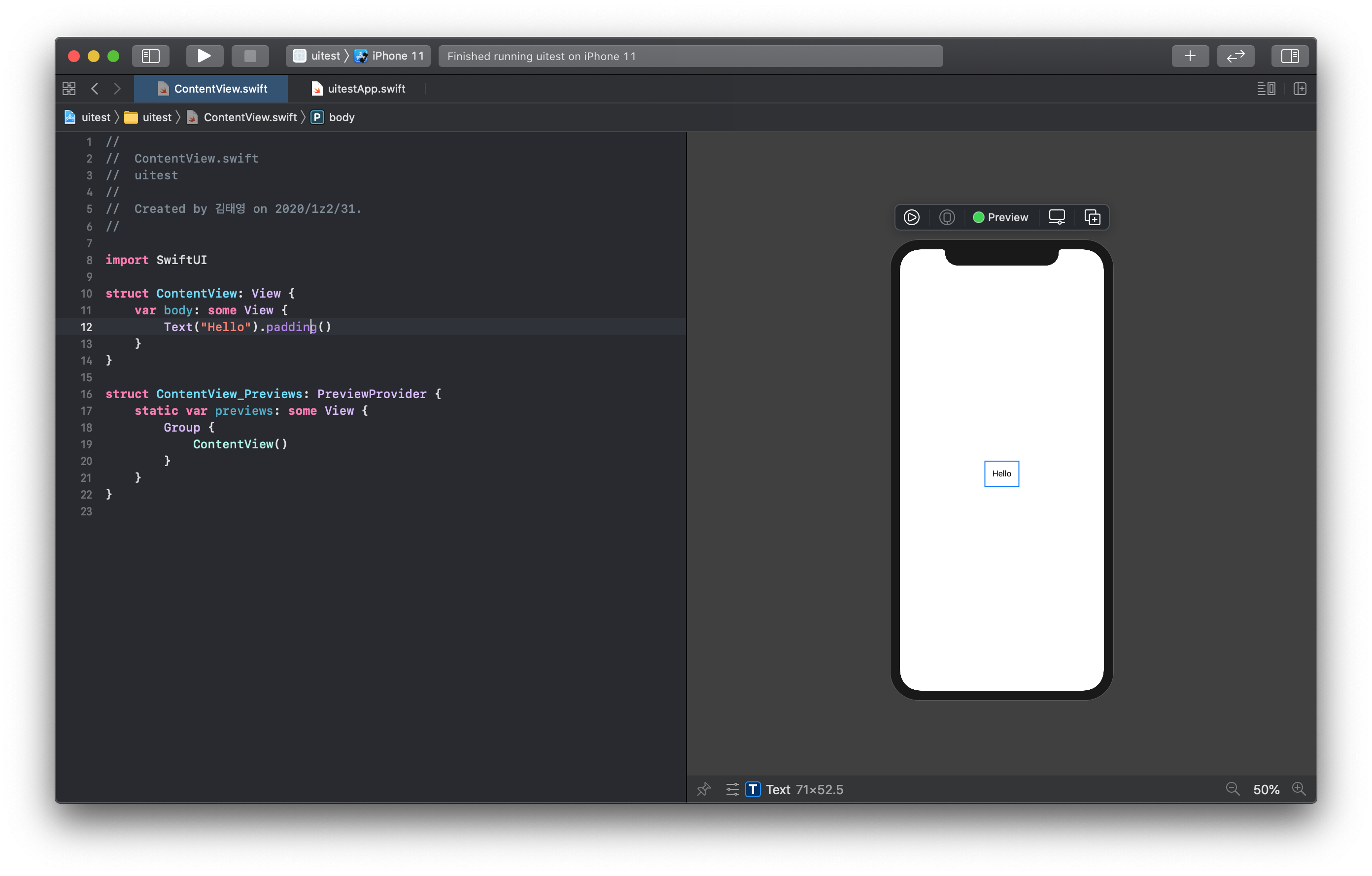
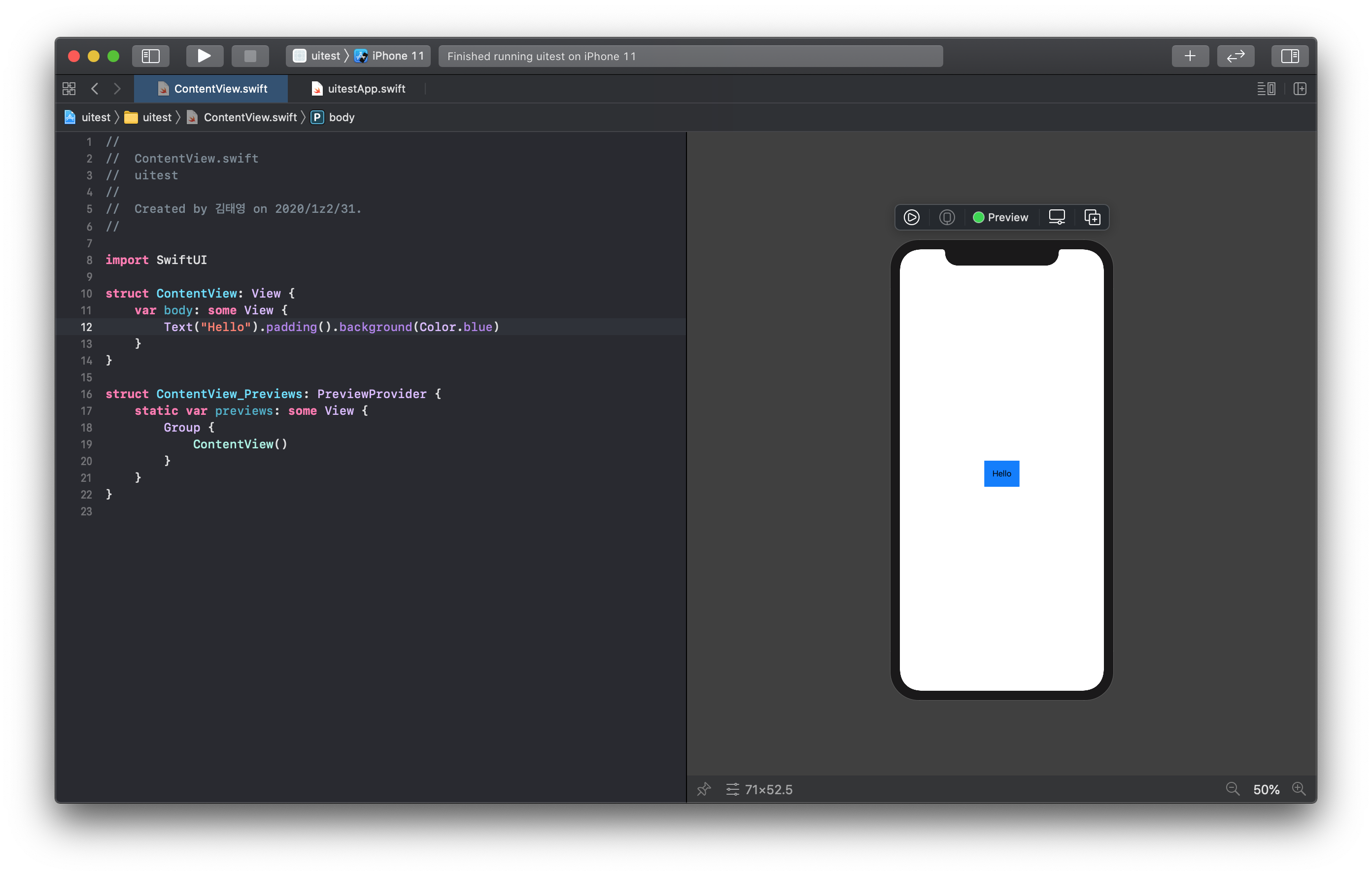
Hello라는 텍스트가 나온 걸 볼 수 있다. 다만 오른쪽에 canvas에서 파란색 프레임에 꽉 찬 Hello가 보인다. 저기서 padding값을 주고 싶다면(padding 모른다면 html padding이라고 검색해보자) 점 찍고 padding()이라고 입력하면 된다.

패딩이 생겨서 파란 프레임에 Hello라는 텍스트가 여유 있게 들어가 있는 것을 볼 수 있다. padding 말고도 다른 것을 변경해줄 수 있는 함수가 많다. background(Color.blue)라는 것도 적용시켜보자.

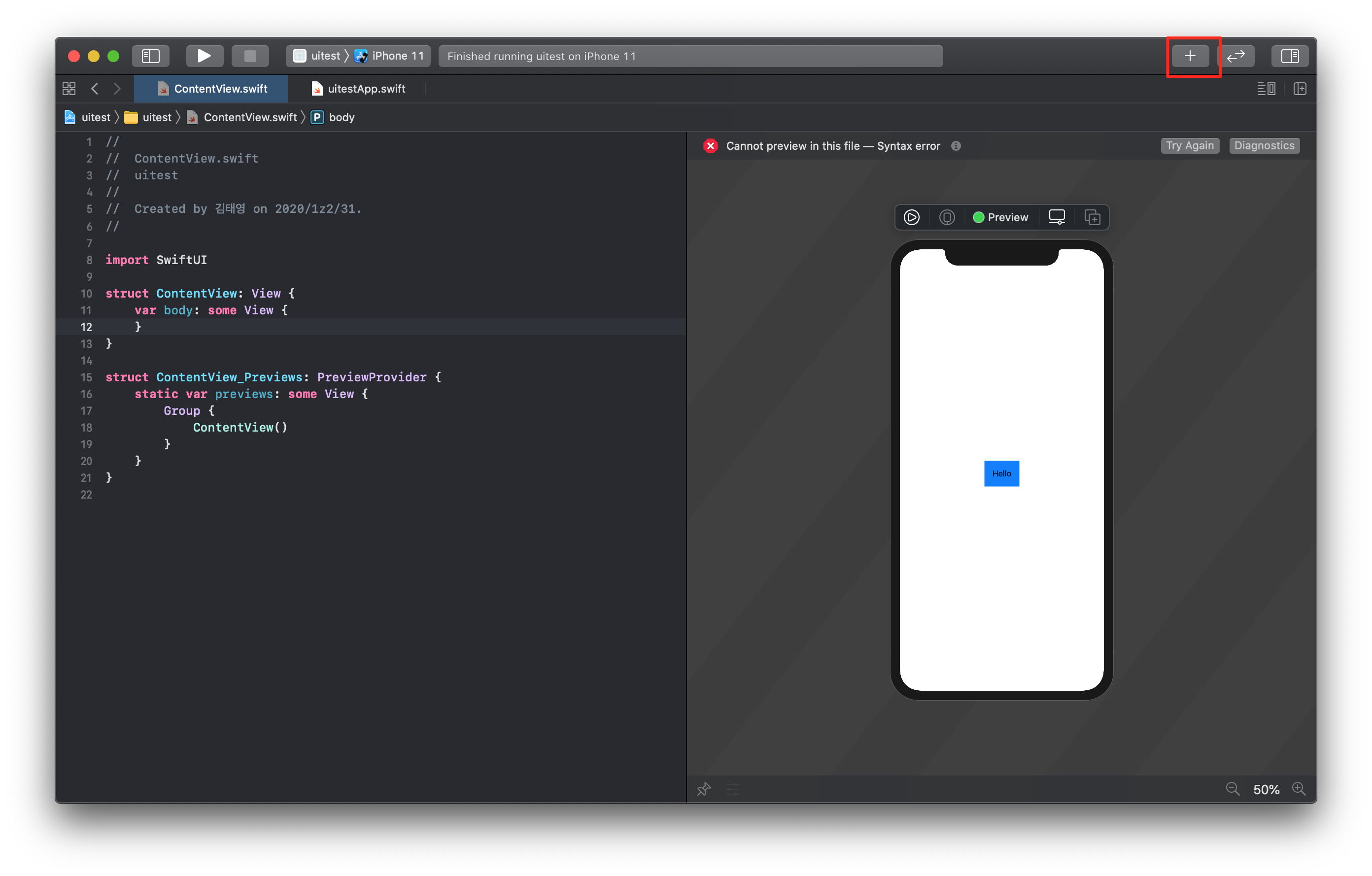
이렇게 코드로 말고 유저 인터페이스를 구성하는 방법은 하나 더 있다. 작성한 코드를 지워보자.
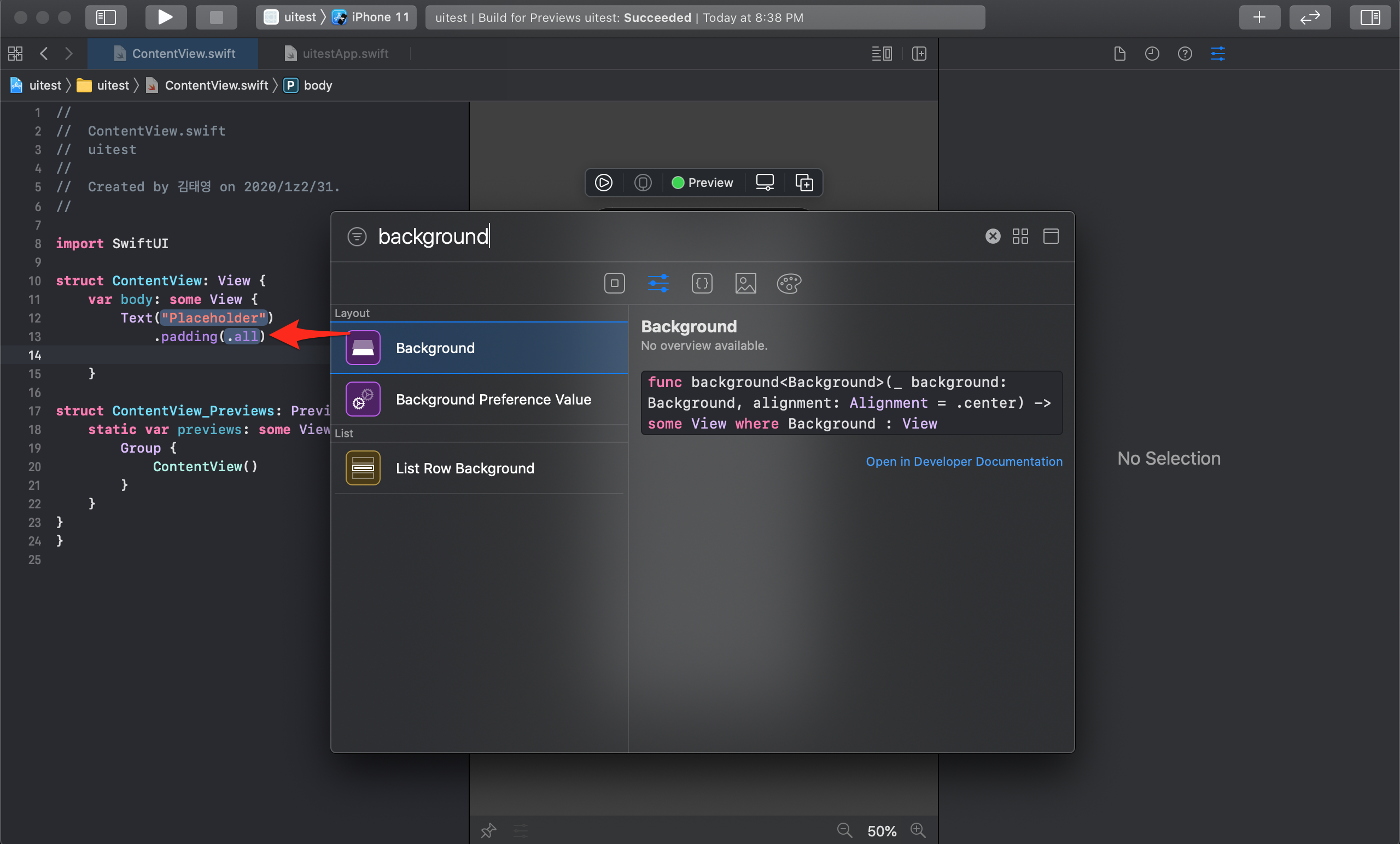
그리고 xcode의 우측 상단에 있는 +버튼을 클릭하자.


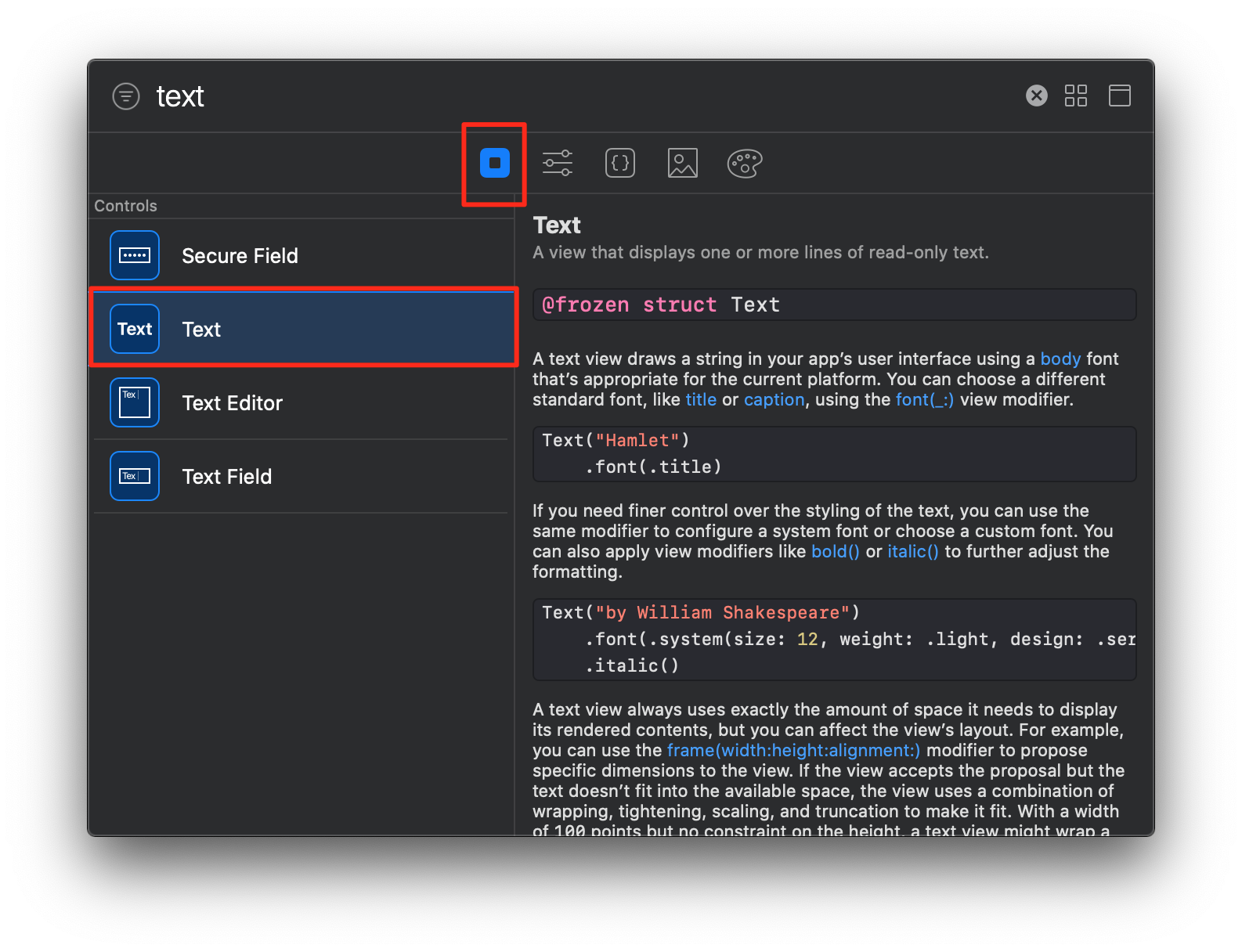
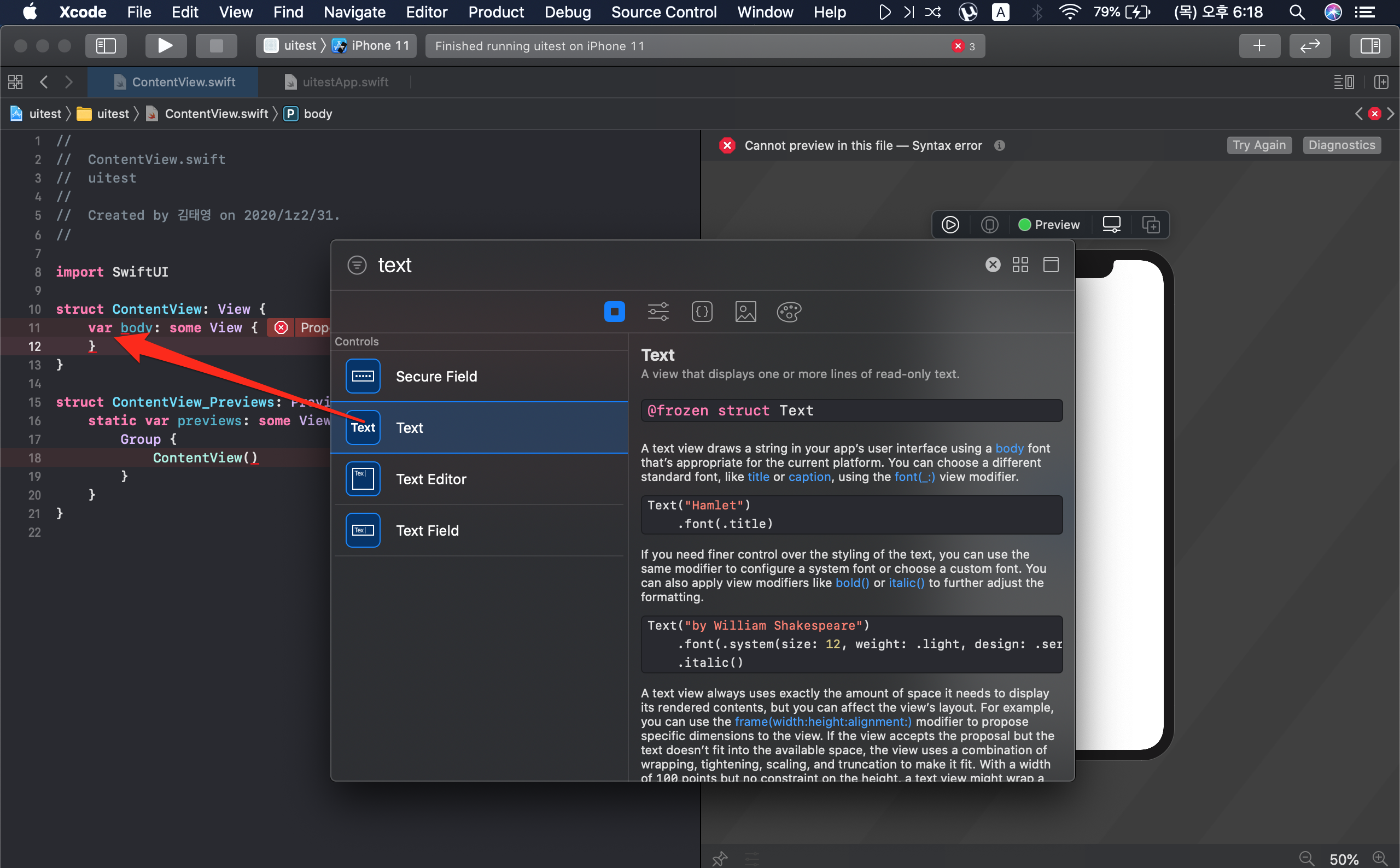
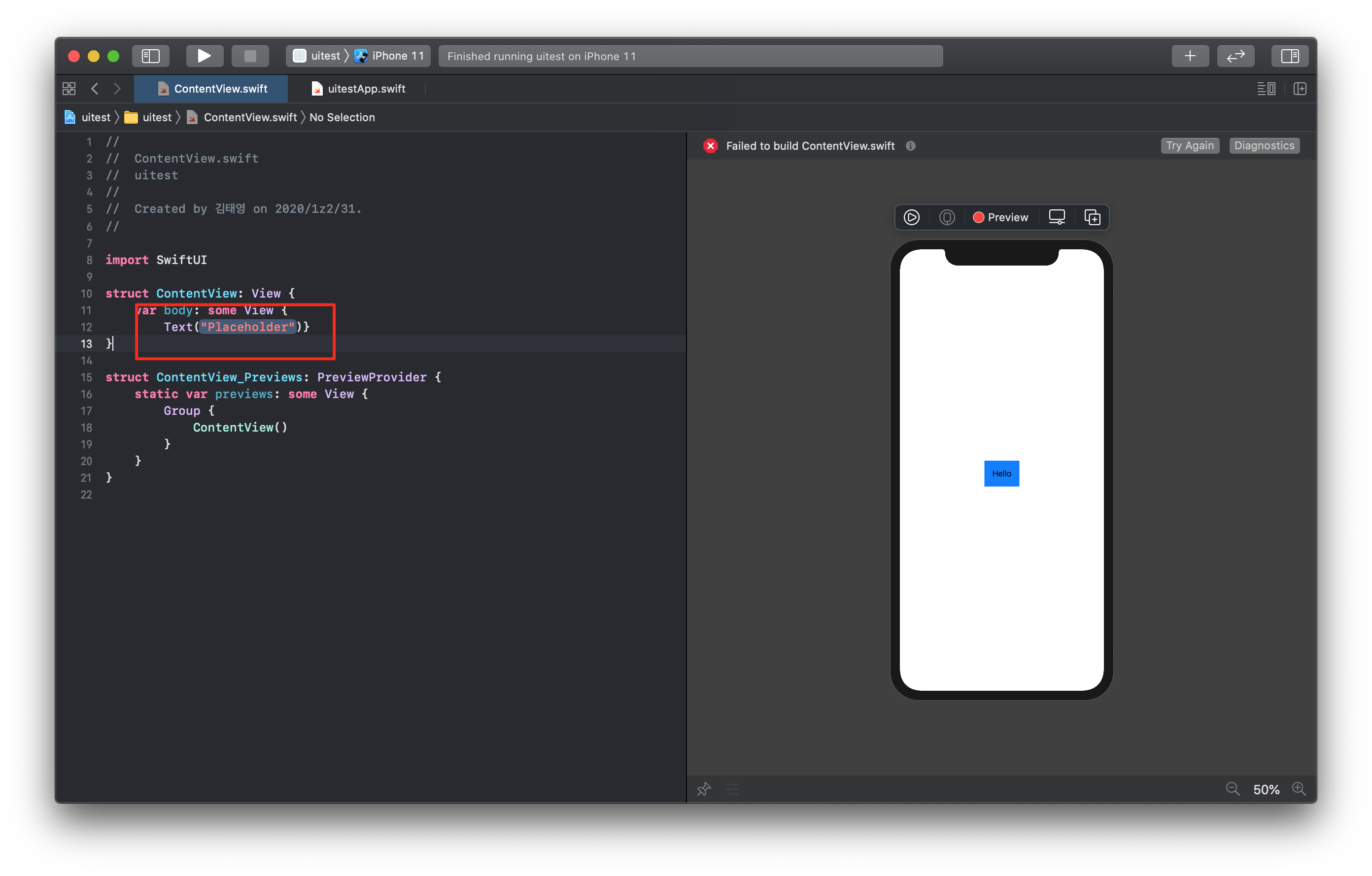
검색 화면에서 text라고 타이핑하면 바로 찾을 수 있다. 그리고 드래그 앤 드롭으로 코드에 붙여 넣자.


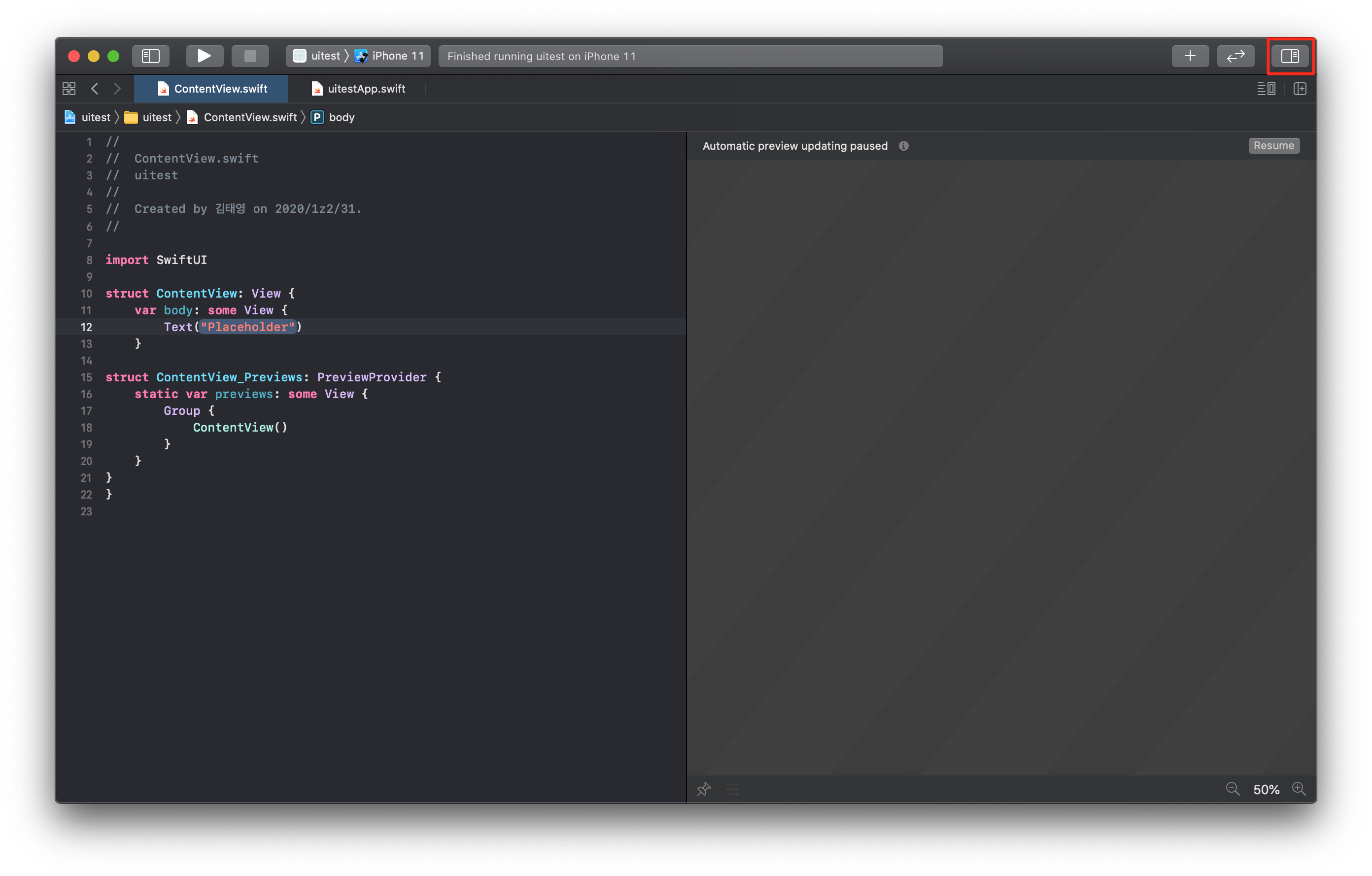
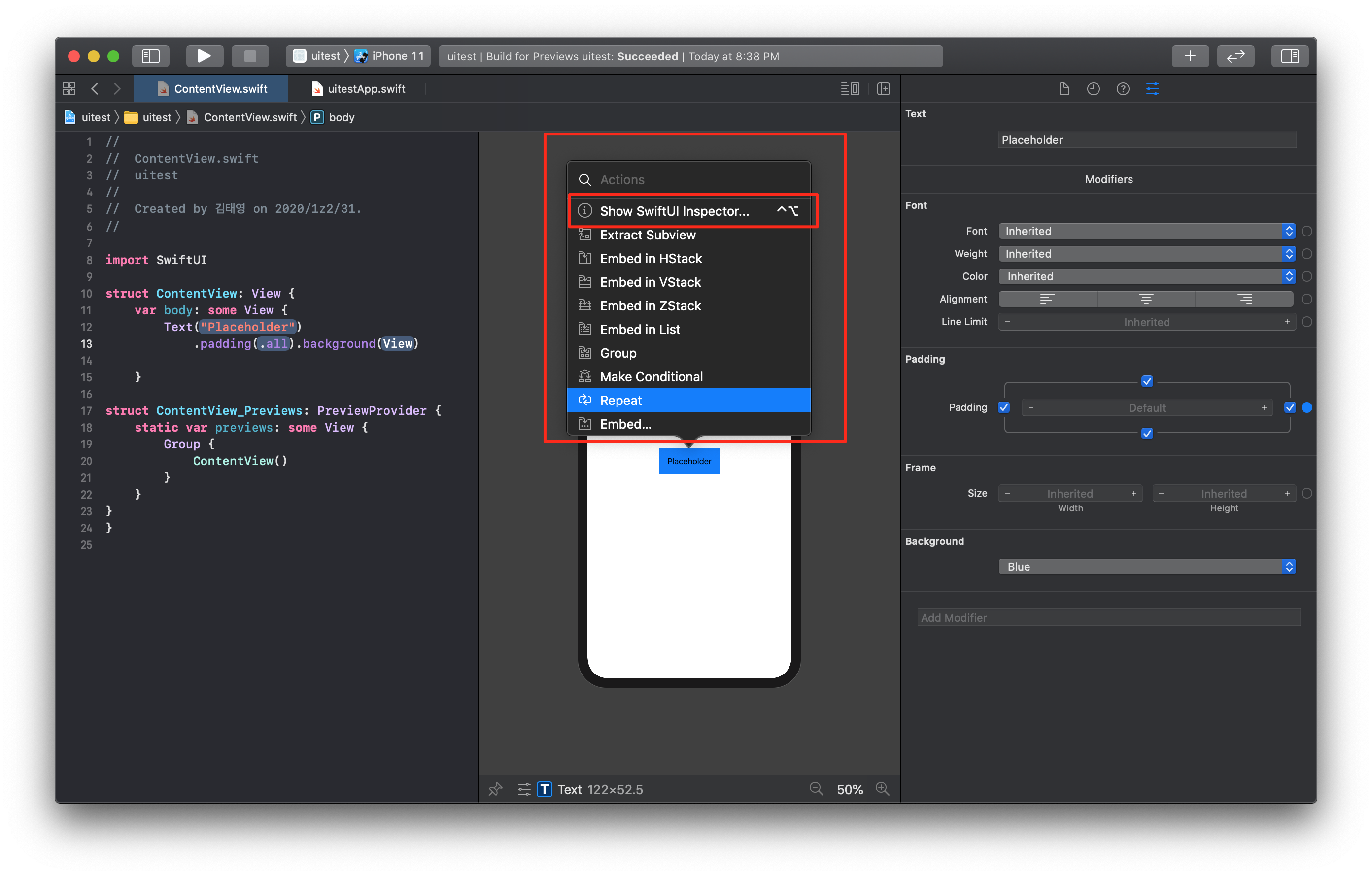
코드상에서 "Placeholder"라는 텍스트를 다른 텍스트로 변경할 수 있지만 인스펙터에서도 수정이 가능하다. xcode상에서 인스펙터가 보이지 않는다면 우측 상단에 인스펙터 표시 버튼을 클릭하자.

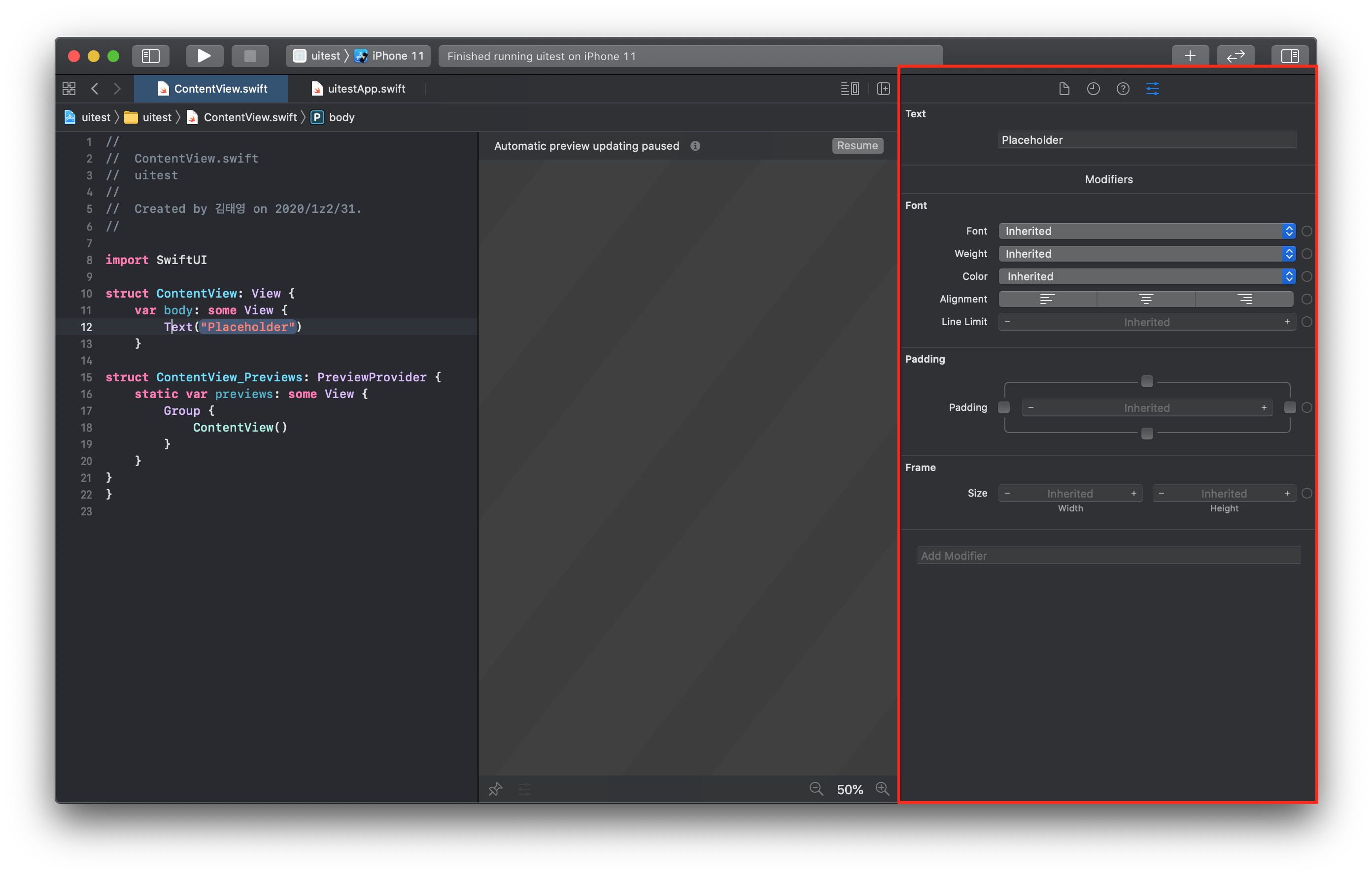
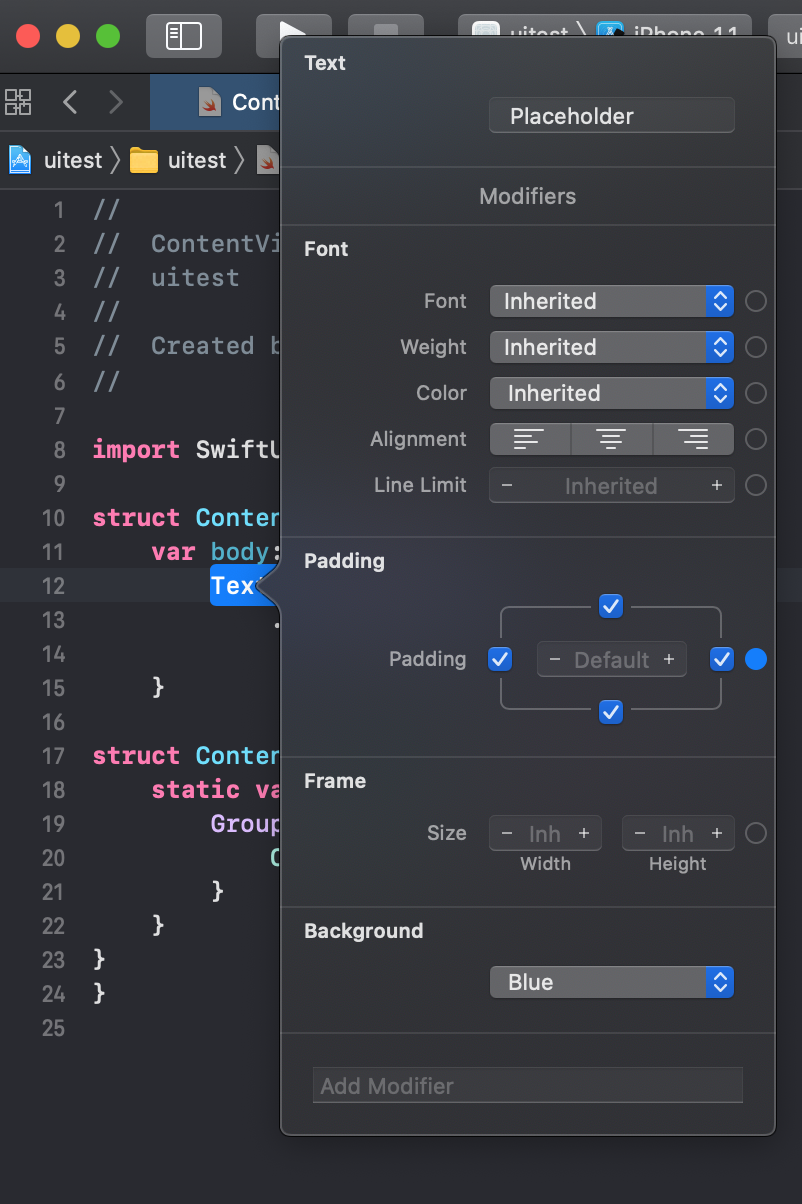
에디터상에서 Text("Placeholder")를 클릭하면 인스펙터에 해당 Text UI를 변경할 수 있는 창이 뜬다.

인스펙터 상에서 Text 값을 변경하는 것이 가능하다. 패딩 값도 변경할 수 있는데 인스펙터에서 값을 변경해주면 코드상에서 변경을 해준다. 이것저것 눌러보면 코드상에서 바뀌는 것을 볼 수 있다. 하단에 Add Modifier라는 부분이 있는데 수정할 옵션 이름을 검색해서 사용이 가능하다.

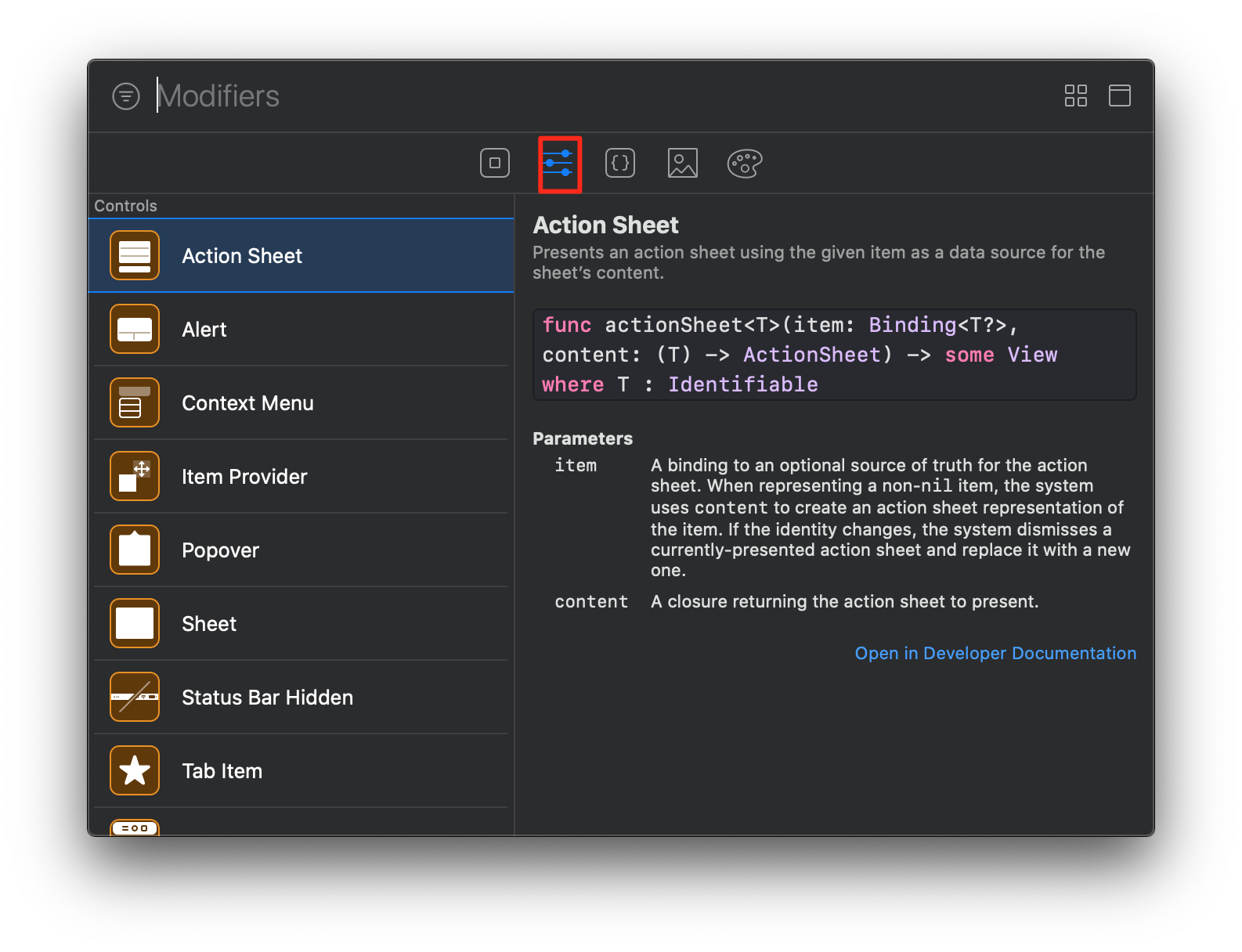
라이브러리 상에서 modifer를 추가하는 것이 가능하다. xcode의 우측 상단에 있는 +버튼을 클릭해보자. 그리고 두 번째 탭을 선택하면 modifier를 볼 수 있다.

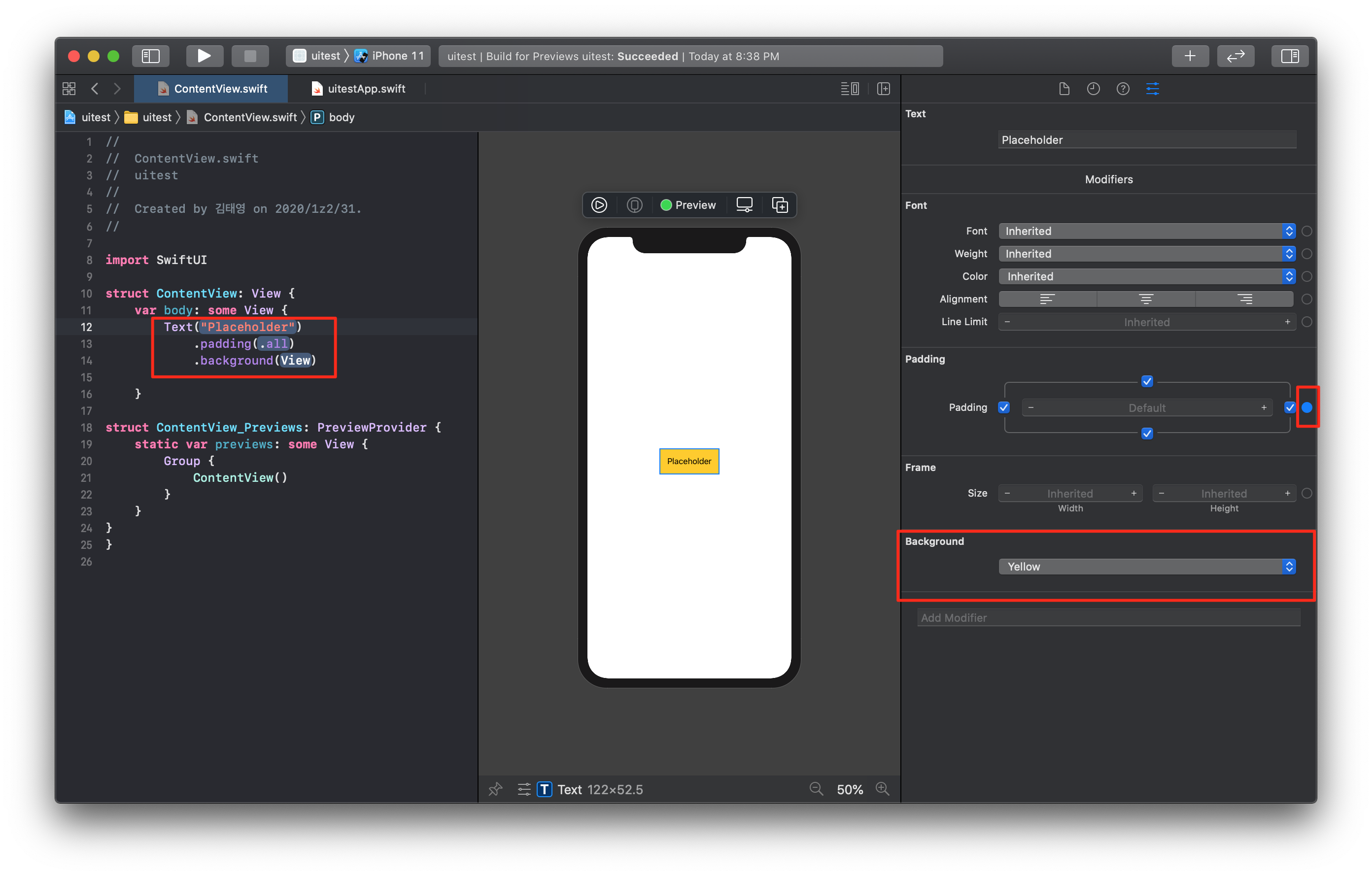
background, padding 등의 modifer를 검색해서 사용할 수 있다. 검색해서 원하는 modifier가 나왔다면 해당 코드(여기서는 Text)의 끝에 드래그 앤 드롭하면 된다.

코드 중간에 놓으면 에러가 나거나 제대로 들어가지 않을 수 있으니 코드의 끝에 놓도록 하자. 그리고 인스펙터 상에서 값을 변경해주면 된다.
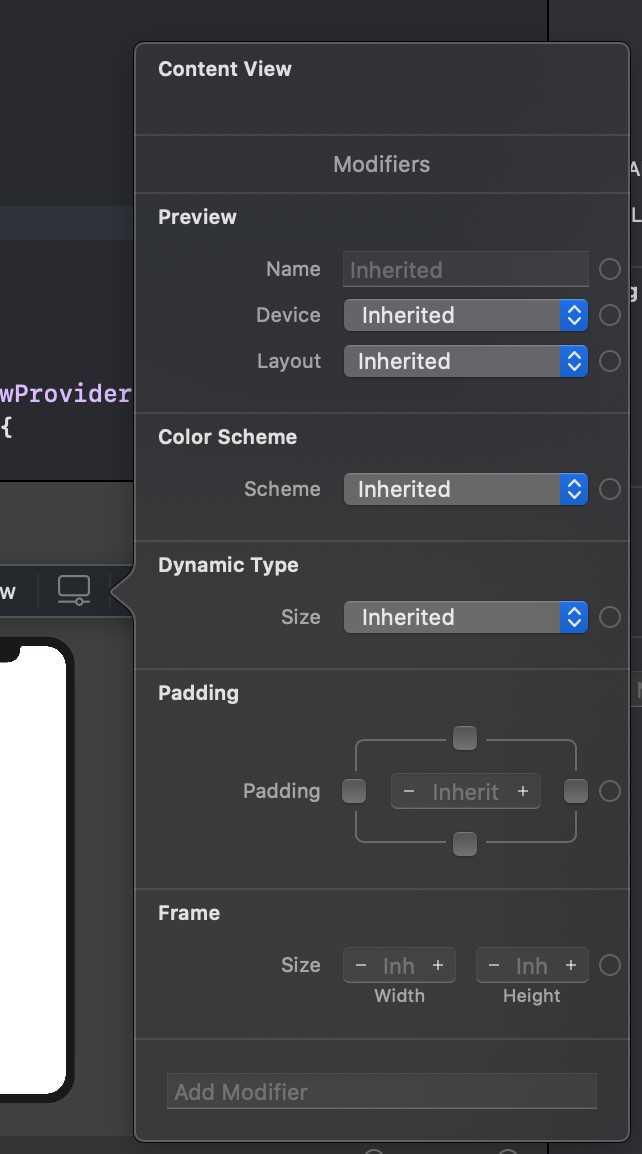
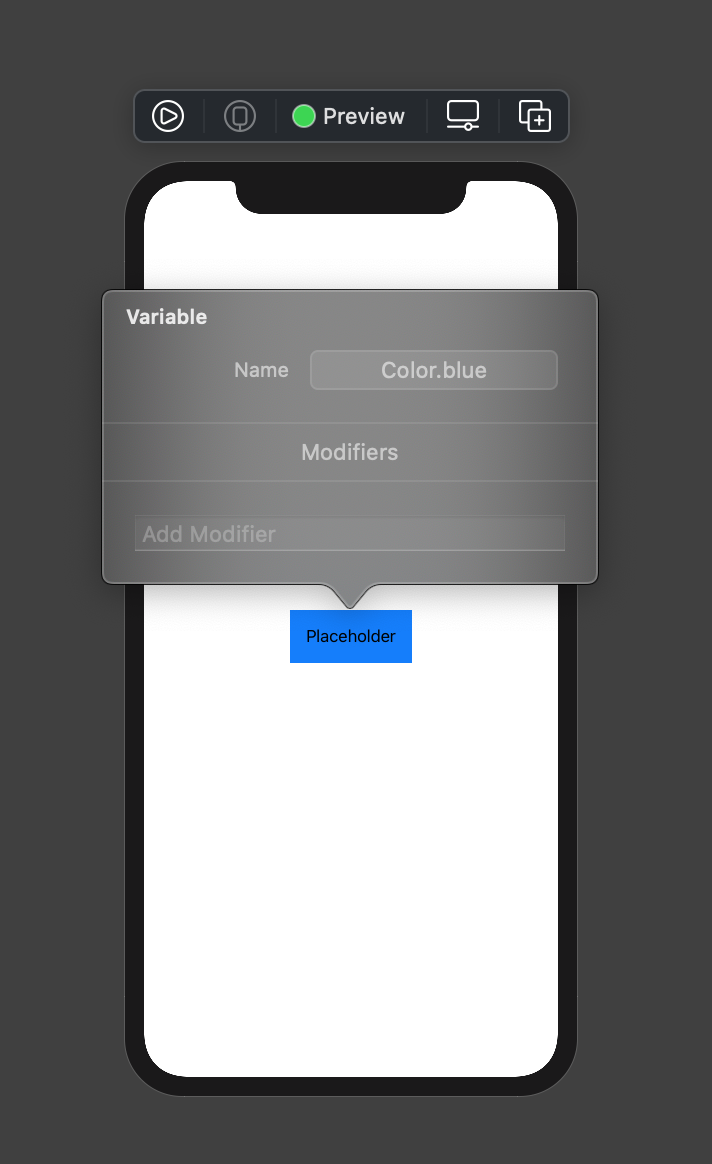
canvas상에서 변경하는 것도 가능하다. 커맨드 키를 누른 상태에서 수정을 할 엘리먼트를 클릭해보자. 그러면 메뉴가 뜬다. 메뉴에서 Show SwiftUI Inspector를 클릭하자.

그럼 다음과 같이 modifier를 추가할 수 있는 화면이 나온다.

코드 상에서도 커맨드를 누른 채로 UI를 변경할 코드를 클릭하면 canvas에서 했던 것처럼 ui를 변경할 수 있다.

이렇게 코드에서 변경하지 않고 마우스 클릭만으로 UI를 변경하는 방법을 알아보았다. 개발하다 보면 이렇게 마우스로 클릭하는 것보다 코드를 변경하는 게 더 쉬울 수도 있다.
오늘은 이렇게 UI를 변경하는 방법에 대해서 알아보았다. 끝!
'14일 만에 아이폰 앱 만들기' 카테고리의 다른 글
| 14일 만에 아이폰 앱 만들기 챌린지(6) - 데이터 타입, 변수, 상수 (0) | 2021.01.06 |
|---|---|
| 14일 만에 아이폰 앱 만들기 챌린지(5) - Card Game UI 만들기 (0) | 2021.01.05 |
| 14일 만에 아이폰 앱 만들기 챌린지(4) - Container와 UI (0) | 2021.01.04 |
| 14일 만에 아이폰 앱 만들기 챌린지(2) - xcode 세팅 및 설명 (0) | 2021.01.02 |
| 14일 만에 아이폰 앱 만들기 챌린지(1) - 아이폰 앱을 만들기 위해 (0) | 2021.01.01 |


